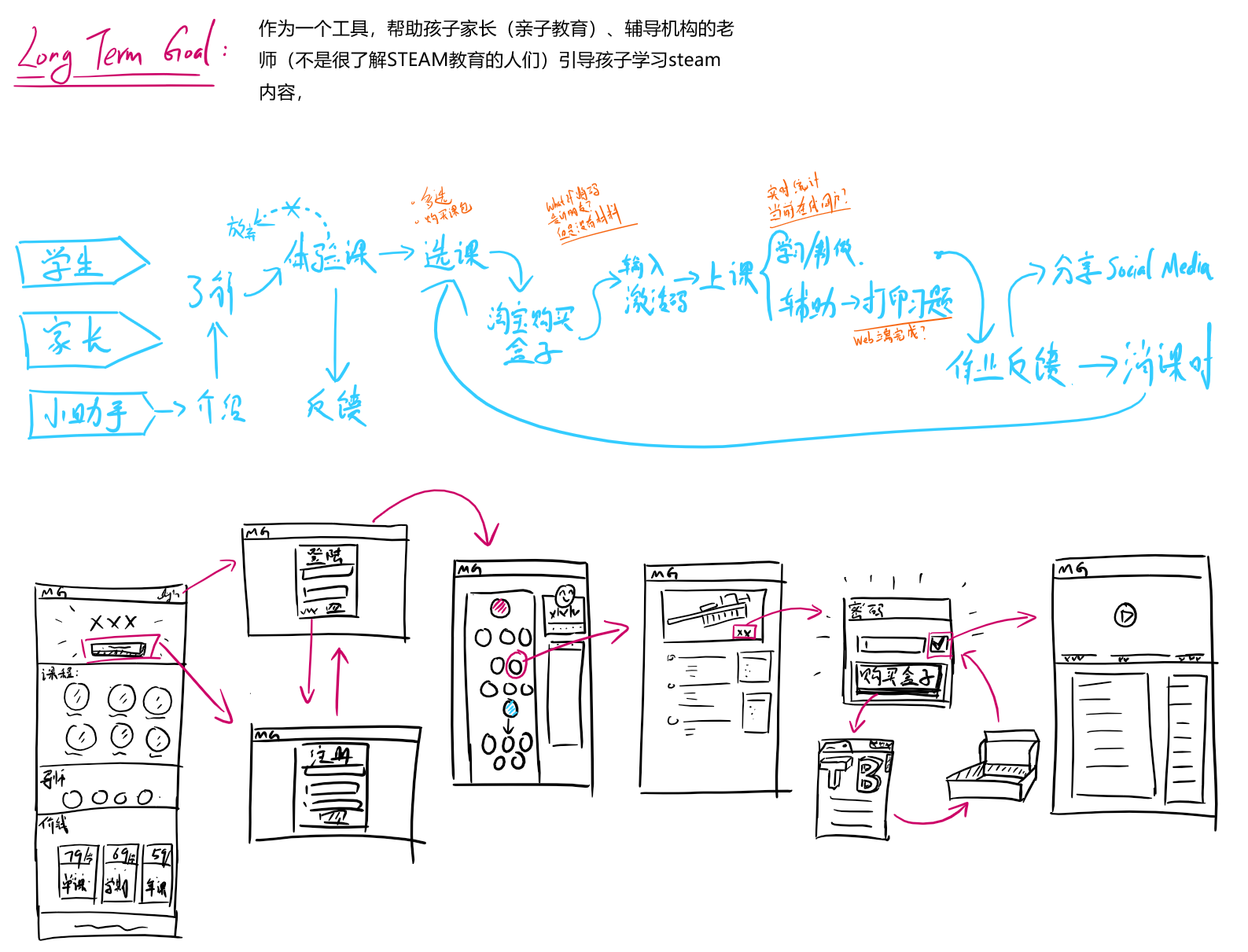
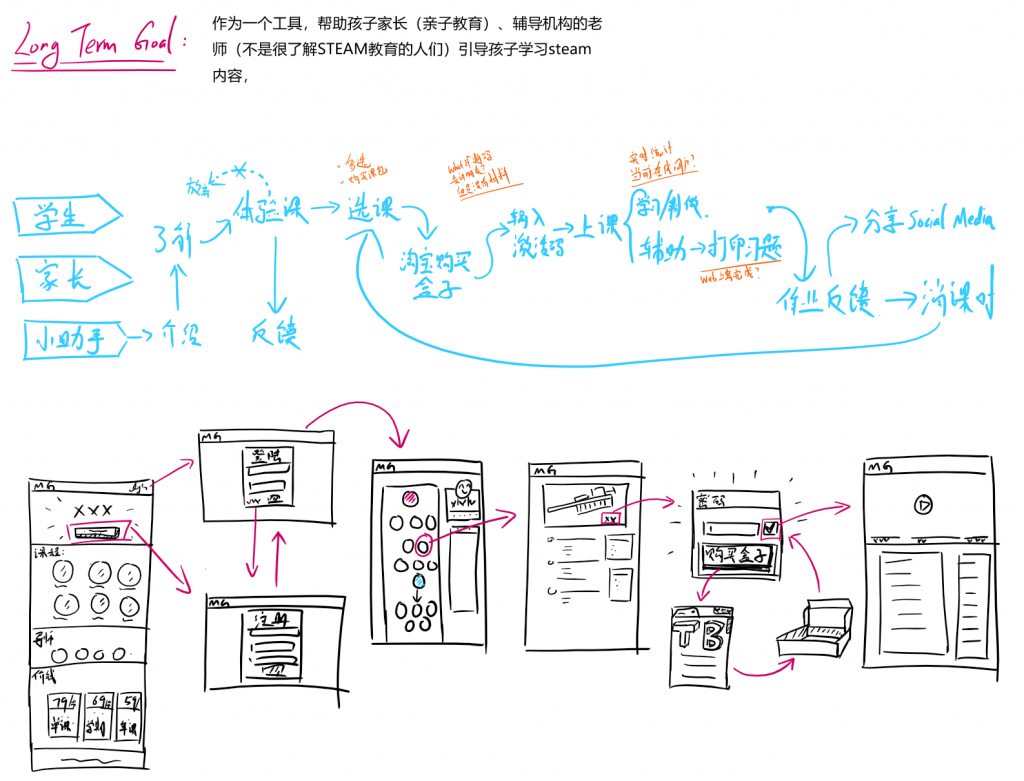
2020年初疫情期间,公司线下业务暂停,打算尝试线上教育,因为自己之前有开发经验,因此试着一个人搭建了一个在线课系统,学生可以注册登录进去,购买、收看课程,后台老师可以新建、编辑、管理课程和分类,以及学生账号的统计。
因为公司之前尝试出在线内容经验不多,课程内容都需要思考很多,再加上我一个人开发一个系统,精力不够,不能及时提供软件的各种需求,因此最终还是选用了第三方的一个服务(小鹅通),但是经过这次系统的建设,明显感觉比上次的MG_ppt_app要精致和完善许多了,相信这样不断训练自己,最终一定能做出一个真正实用,且能够普及到全公司,甚至是以后的所有分部的一个超有用的系统!加油!
2020上半年疫情期间,work from home,cozy work area 😊

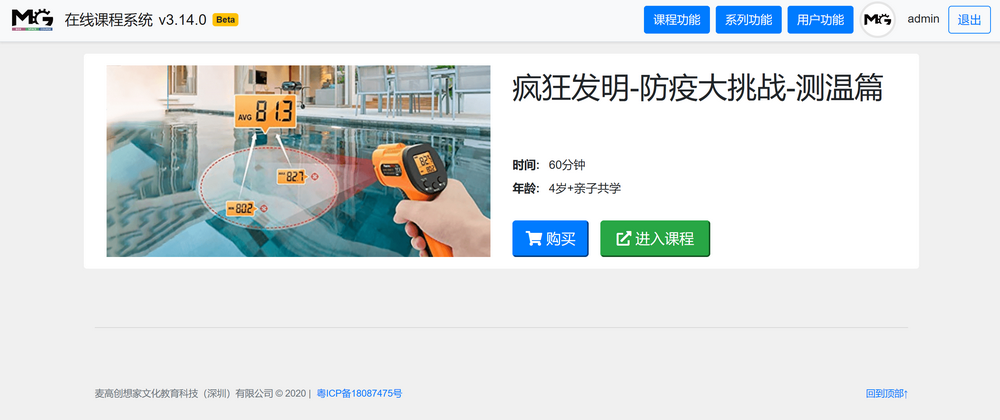
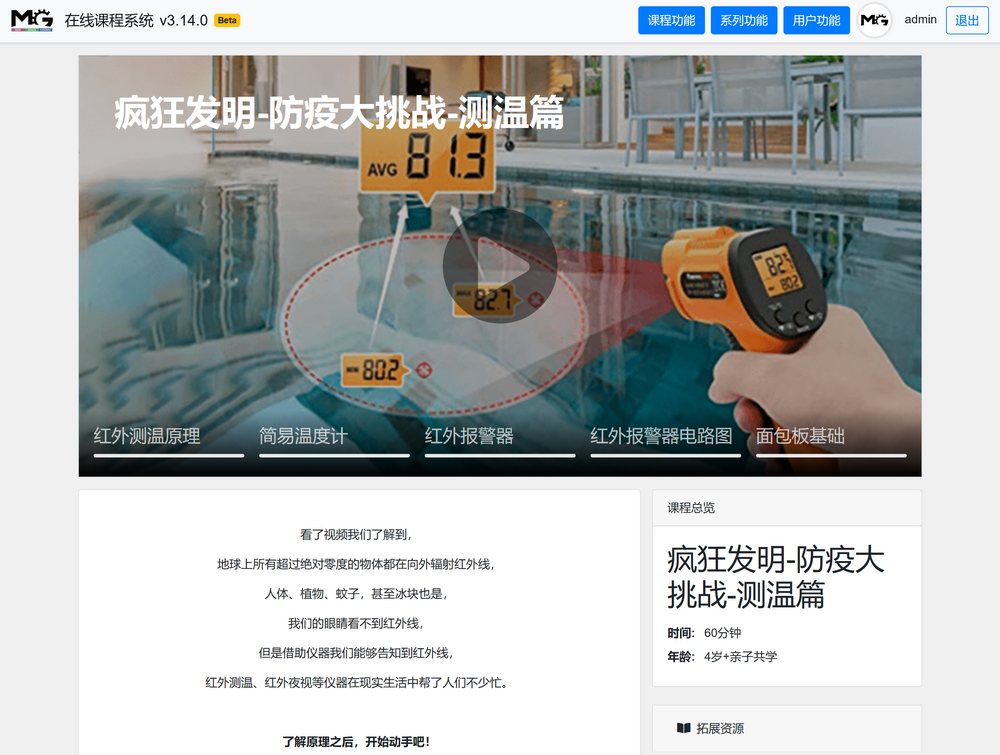
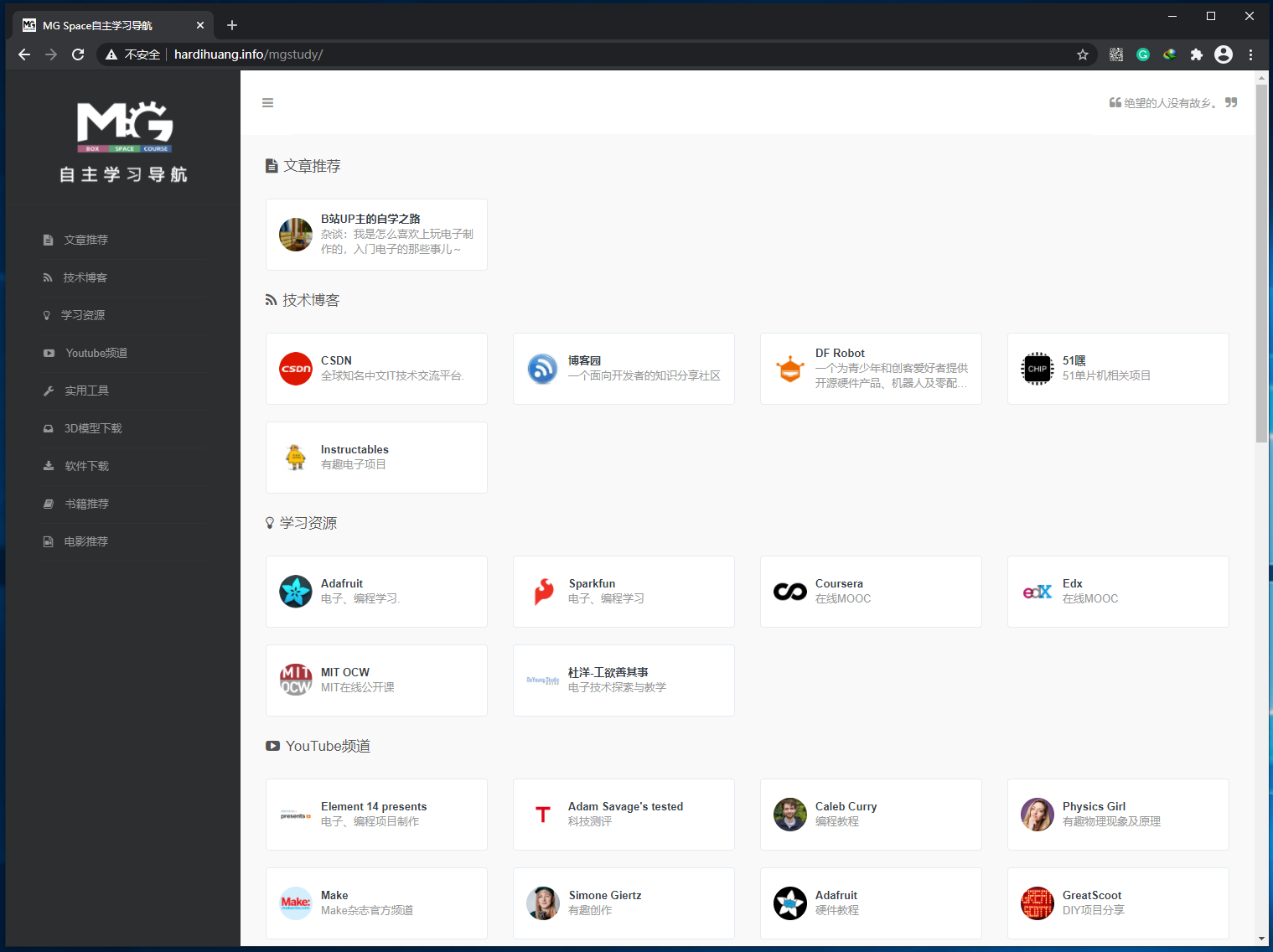
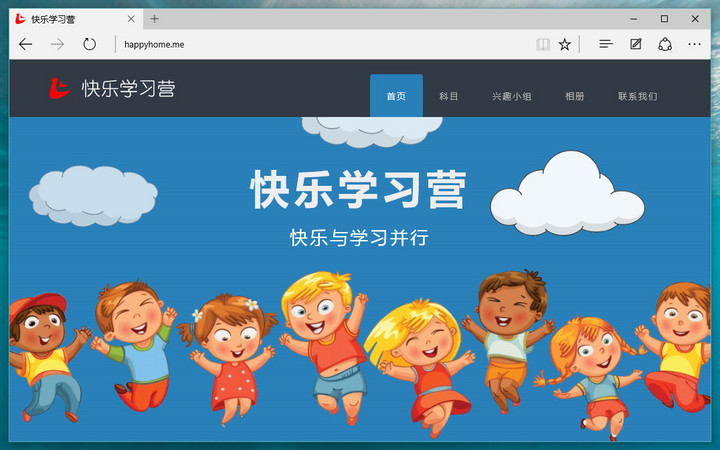
页面截图:
注册/登录
课程列表
课程详情:
课程授课
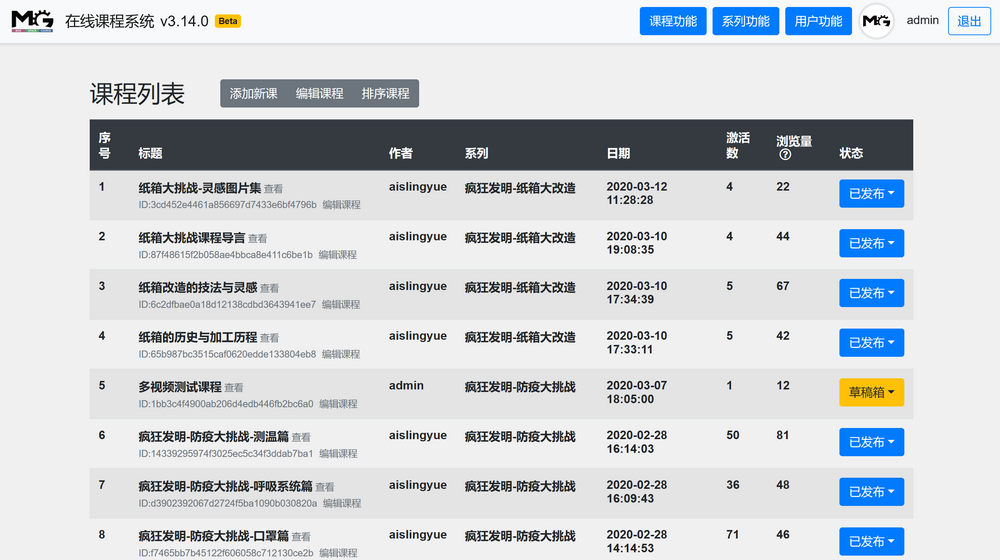
管理员-课程列表
管理员-新建/编辑课程
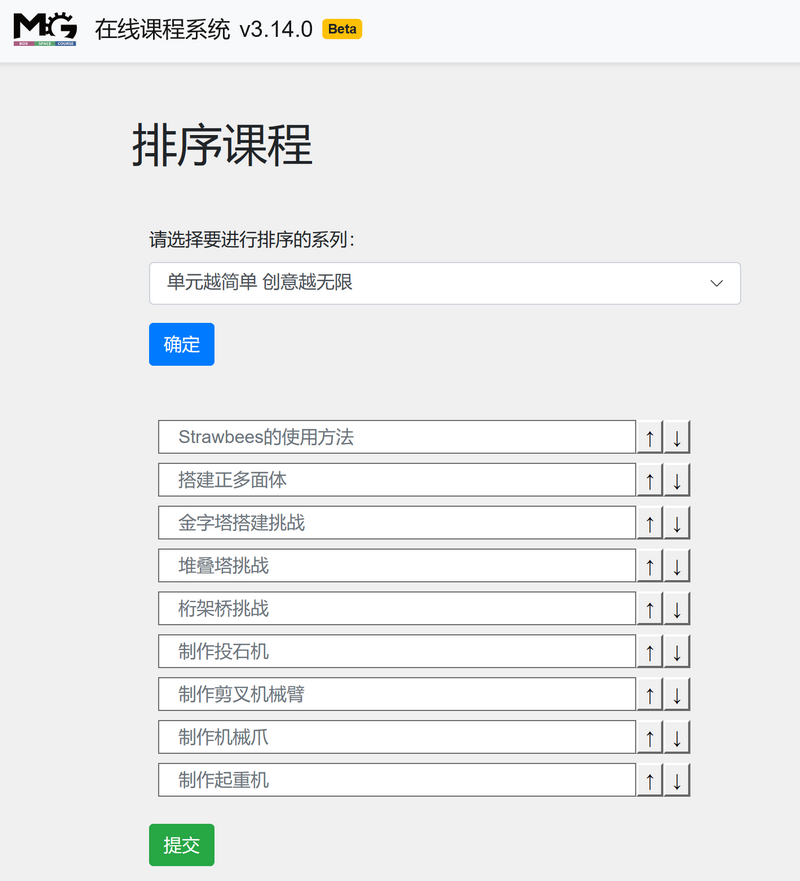
管理员-排序课程
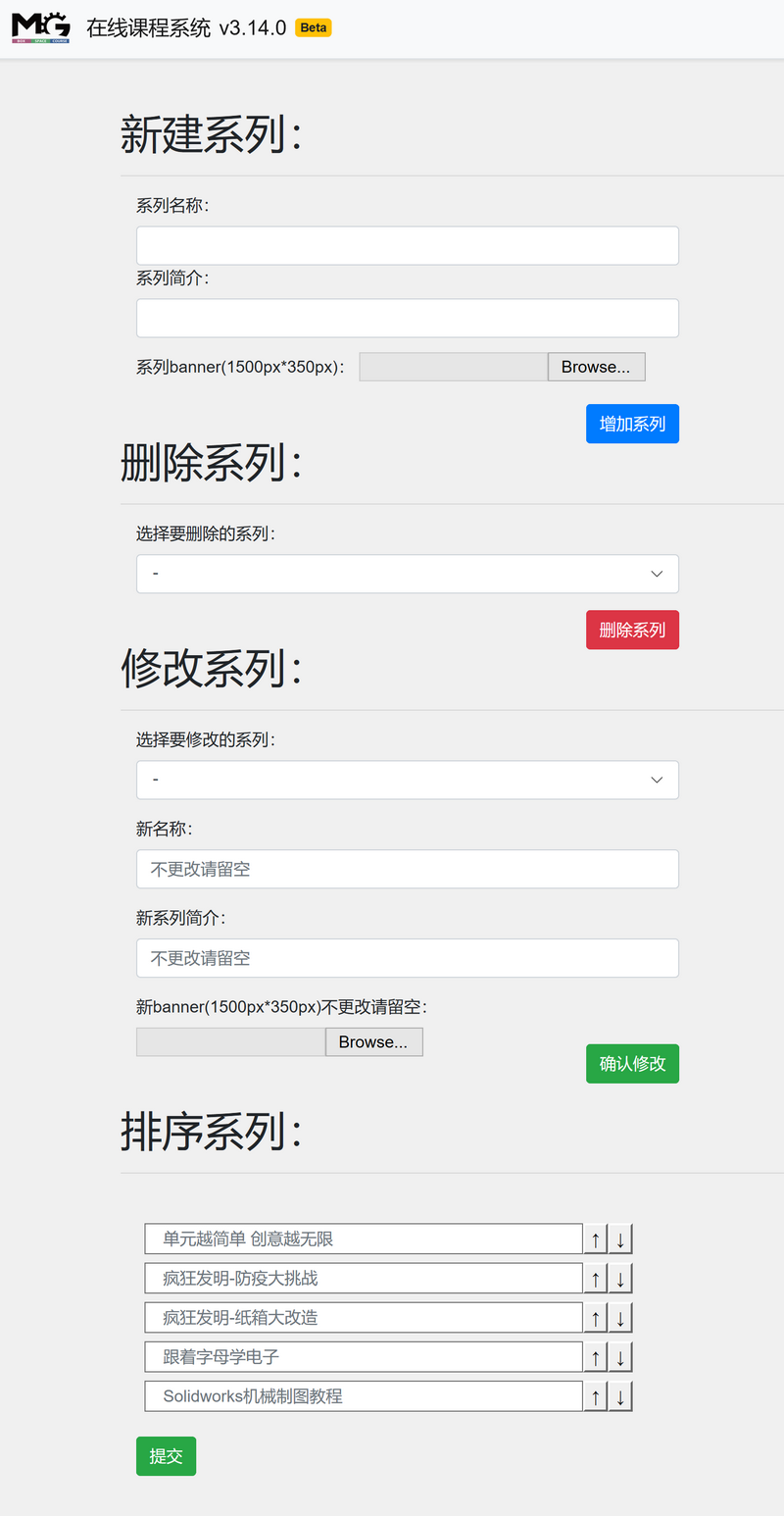
管理员-系列功能
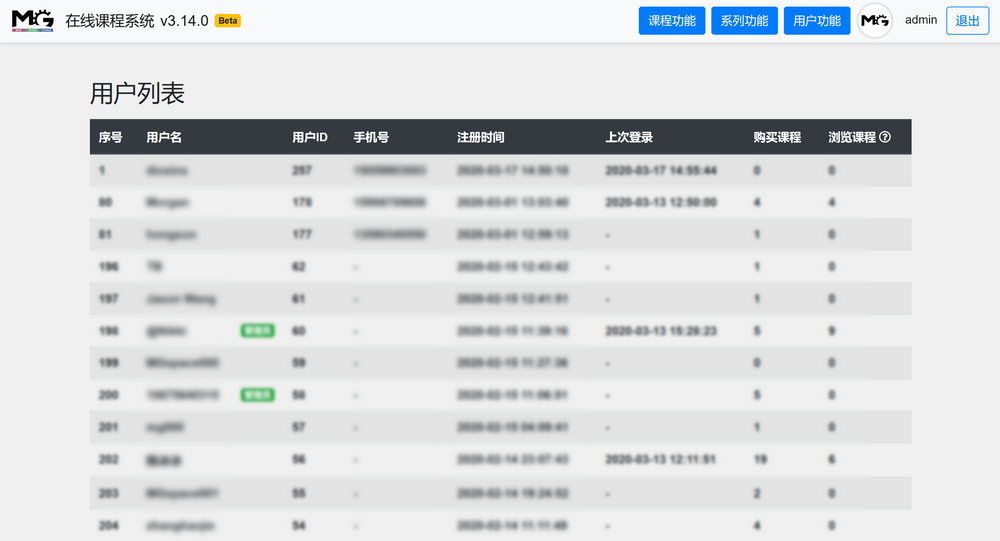
管理员-用户列表
管理员-版本更新记录
开发记录:
已完成
- 搭建首页页面 – 2020.02.04
- 参考bootstrap官方example页面,优化了登录、注册页面 – 2020.02.04
- 增加课堂页面 – 2020-02-06
- 增加课堂页面幻灯片播放按钮,点击后开始进入下一页,并且显示翻页按钮 – 2020.02.08
- 新增课程详情页面 2020.02.08
- 课程列表页面增加多个系列的banner,并且可以实现点击banner后动画展开里面的课程 – 2020.02.08
- 优化课程列表页面的课程卡片布局,增加时间,是否购买和评分信息 2020.02.10
- 新建课程页面 admin_addCourse.php
- 搭建前端框架 2020.02.10
- 富文本编辑器的图片插入回显、文本提交的功能实现 2020.02.11
- 增加推荐图书、学习单、课后习题的文本内容输入框,并在后台插入数据库 2020.02.12
- 单元测试
- 删除课程页面 admin_deleteCourse.php – 2020.02.11
- 删除课程前端页面框架
- 删除课程函数 function deleteCourse($cid){}
- 单元测试
- 新建、修改、删除系列页面 admin_Category.php – 2020.02.12
- 新建、修改、删除系列前端页面
- 实现新建系列功能 addCategory($data){}
- 实现删除系列功能 delete Category($cat){}
- 实现修改系列功能 updateCategory($cat,$data){}
- 部署程序至阿里服务器 www.mgspace.net/mooc – 2020.02.12
- 网站文件通过FTP上传至服务器
- 导入数据库结构
- 并进行各页面、各项功能的单元测试,,整理发现的bug或新的需求
- 修改课程页面 admin_updateCourse.php – 2020.02.13
- 修改课程函数 function updateCourse($cid,$data){}
- 前端获取当前课程数据,并利用js将数据填充进对应输入框中
- 更改幻灯片最后恭喜页面 – 制作png分层透明背景图片,加入animate动画,依次跳入 – 2020.02.13
- 新建课程页面,程序自动生成四位的课程激活码,并且和数据库中的做比对,和其他课程不重复 – 2020.02.13
- 将本地开发的最新版本更新到服务器。数据库备份zip包,并且进行结构更新
- 阿里云视频点播后台复制的视频链接为临时链接,过一段时间就会失效 – 2020.02.12
- 需要利用阿里提供的php sdk,每次访问页面自动生成新的视频链接给用户观看
- 管理员针对不同系列下的课程进行排序 – 2020.02.15
- 数据库行为异常 ,有时课程数据会神奇消失,然后又出现,其他平台没出现这种问题 – 2020.02.13
- 数据库内容备份,保证可以恢复 – 2020.02.13
- mg_course_detail -> mg_backup_course_detail
- mg_course_media_$cid -> mg_backup_media_$cid
- 管理员删除课程功能,更改为下架课程,课程数据并不真正删除,而是不显示出来 – 2020.02.13
- 每个新建行都增加 时间戳 && 用户 ID – 2020.02.13
- 增加一个表格专门做sql历史记录 mg_db_history – 2020.02.13
- 更改数据库编码为utf8mb4 – 2020.02.13
- 更改数据库密码 – 2020.02.13
- 上线前小更新 (准备 2月15日上线开放给家长)- 2020.02.15
- logo更换为标准logo
- 去掉课程详情页面的背景底图
- 加入百度统计代码,方便后台实时查看统计用户访问等数据
- footer文字字体变小,颜色变淡
- logo换成标准logo
- 注册时上传图片环节去掉 – 已更换为默认头像
- 隐藏课程评分
- 没视频的课程,隐藏播放按钮
- 原有的
时间和年龄(有限制字段),改成 学习时长 和 建议年龄,取消限制,让编辑自己填内容。 - 添加mgsace.net首页页面
- 课程详情页面恢复淘宝购买按钮,内容写“购买”,tooltip内容写”课程及材料的购买”,激活后购买按钮依然在,若材料用完可继续购买 ,若课程没有材料盒,则隐藏该按钮- 2020.02.18
- 增加草稿模式,后台新建【课程列表】页面,管理员可以将课程在”已发布、垃圾箱、草稿箱”三种状态中来回切换,这样可以在草稿模式下保存未编辑完的文档,用户不会看到 – 2020.02.20
- 课程列表页面的系列banner自动匹配宽高,防止出现白边情况 – 2020.02.20
- 若banner高度大于图片高度,则图片高度100%显示
- 若banner宽度大于图片宽度,则图片宽度100%显示
- 免费课程不需要激活码可直接观看(如果serialNum字段为空)- 2020.02.23
- 首页课程card居中对齐 – 2020.02.23
进行中…
- 新用户注册时需要先加我们的微信好友,获取到邀请码后才可以注册
新需求汇总 (需要优先做的请移动到 [进行中] 栏目)
- 课程授课页面顶部ppt栏多视频嵌入功能
- 增加导航条,显示不同视频的title,点击后跳转到该页
- 若授课页面侧边栏内字段为空,则不显示父标题栏
- 管理员对系列排序的功能
- 上课页面视频音量过大,初始化时音量调节为50%
- 网站header增加浏览器的favicon logo图表
- 网站所有图片压缩文件大小,并且在用户端增加缓存机制,加快页面载入时间,提升用户体验
- 课程列表页面,系列下的课程利用ajax动态加载,用户点击展开某个系列后再实时加载该课程内容(加载时可现实一个loading动画),从而加快响应速度
- 课程正文内的网络视频插入的iframe宽高自动匹配,利用js设置
- 宽度为正文内文100%宽度
- 高度根据视频大小按比例调整
- 利用cookie,实现用户点击”记住我”复选框后自动登录的功能
- 用户注册时填写手机号进行注册,若该手机号不属于我们学员列表中的,那就暂时禁止注册
- 需让小助手整理CSV表格:目前常规课学员的名字+手机号
- 写一个脚本,一键导入数据库中
- 注册时做比对,在里面的手机号才可以注册,否则提示“本平台正在内测阶段,只针对MG学员开放,加入我们”
- 针对前期这批没有用手机号注册的用户,在他们下次登录时页面弹出一个窗口提示:“来完善一下你的信息把!”,从而收集手机号等用户信息
- 做用户在线检测,同一个账号同一时间只允许一个人登录
- 用户登录的在线时长统计
- 更换阿里云的视频源为bilibili视频链接,并优化class.php页面js代码,适应新播放器
- 课程列表的系列banner上标注出该系列所属课程的数量
- 课程列表页面,若已购买过的课程,下面新增一个按钮可直接进入课堂,而不是还需要进入详情页面
- 后台数据可视化,每天用户注册、购买课程、登录时长、观看时长等信息用图表的方式呈现在管理员的后台页面,方便分析统计
- 同一个系列下的课程,用标签的形式再次进行分类,点击不同标签可以筛选出同一系列下的不同类别的课程
- 同时利用标签也可以进行跨系列的课程筛选,因此上完一节课,可以通过标签字段推荐同类型的课程
- 用户可办理年费会员
- 会员期限内的已有课程和新增课程都可以免费观看,材料盒也会定期邮寄给用户
- 时间结束后之前的课程内容无法再观看,需要进行单购,或者再次充值年费会员
- 年费会员期间用户不可以也无需单购课程
- 后台页面分为三大块【课程列表】【系列列表】【用户列表】,在这三大块中会有对应类别的功能入